告别Swagger!SmartDoc-零侵入文档生成工具
背景
在接触公司中的各种项目时,到处都能看到swagger注解的身影,特别是自动生成的实体类代码,一堆@ApiModelProperty() 显的很凌乱,而且Swagger的文档也基本都是自己调试用用,给前端的文档一般都自己重新写一份。
近两年公司开始推荐一个新的文档生成工具SmartDoc,用了之后感受只有两个字 “优雅”。
什么是SmartDoc
smart-doc是一款同时支持JAVA REST API、JAVA WebSocket和Apache Dubbo RPC接口文档生成的工具。完全基于接口源码来分析生成接口文档,不采用任何注解侵入到业务代码中。 你只需要按照java-doc标准编写注释, smart-doc就能帮你生成一个简易明了的Markdown、HTML5、Postman Collection2.0+、OpenAPI 3.0+的文档。
SmartDoc使用文档: 快速开始
快速开始
创建配置文件
在项目启动类所在模块的resources目录下创建smart-doc.json文件. (更多配置参考 快速开始)
{
"serverUrl": "http://localhost:8080",
"outPath": "/path/to/userdir",
"projectName": "商城项目",
"packageFilters": "com.example.demo.*",
"createDebugPage": true
}outPath也可以使用相对路径, 如: ./src/main/resources/static/doc
配置Maven插件
在项目启动类所在模块的pom.xml文件配置Maven插件, 注意: 需要includes依赖的源码包
<plugin>
<groupId>com.ly.smart-doc</groupId>
<artifactId>smart-doc-maven-plugin</artifactId>
<version>3.0.1</version>
<configuration>
<!--指定生成文档的使用的配置文件-->
<configFile>${basedir}/src/main/resources/smart-doc.json</configFile>
<!--指定项目名称-->
<projectName>商城项目</projectName>
<!--includes配置用于配置加载外部依赖源码,配置后插件会按照配置项加载外部源代码而不是自动加载所有,因此使用时需要注意-->
<!--smart-doc能自动分析依赖树加载所有依赖源码,原则上会影响文档构建效率,因此你可以使用includes来让插件加载你配置的组件-->
<includes> </includes>
<!--smart-doc实现自动分析依赖树加载第三方依赖的源码,如果一些框架依赖库加载不到导致报错,这时请使用excludes排除掉-->
<excludes>
<!--格式为:groupId:artifactId;->
<!--也可以支持正则式如:com.alibaba:.* -->
</excludes>
</configuration>
<executions>
<execution>
<phase>package</phase>
</execution>
</executions>
</plugin>生成API文档
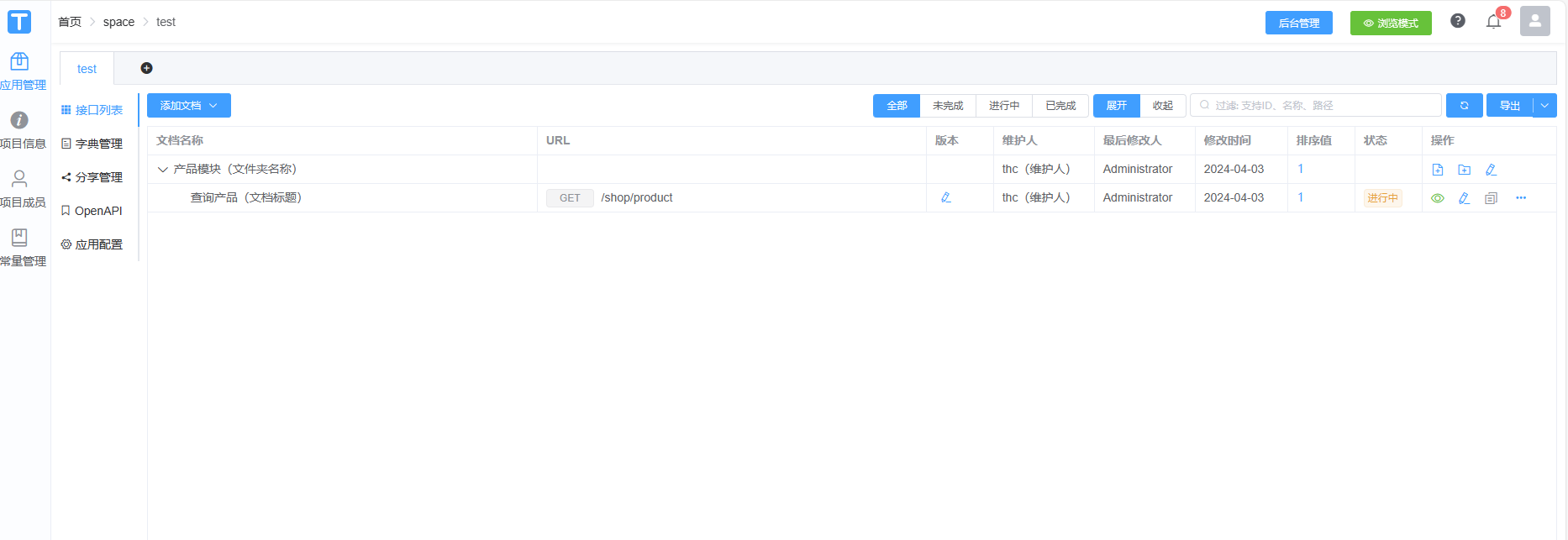
在Controller和实体类写好注解,即可根据注解生成文档(需要使用 /** **/ 这种注释)
/**
* 产品模块(文件夹名称)
*
* @author thc(维护人)
*/
@RestController
@RequestMapping("shop/product")
public class ProductController {
/**
* 查询产品(文档标题)
* @apiNote 【选填】文档详细描述,吧啦吧啦
* @param productNo 产品id|123
* @return "hello"
*/
@GetMapping
public ProductVO get(@RequestParam String productNo) {
return new ProductVO();
}
}
public class ProductVO {
/**
* 产品编号
*
* @mock 示例值1
*/
private String productNo;
/**
* 产品详情
*
* @mock 示例值133
*/
private String productDetail;
/**
* 备注
*
* @mock 示例值122
*/
private String remark;
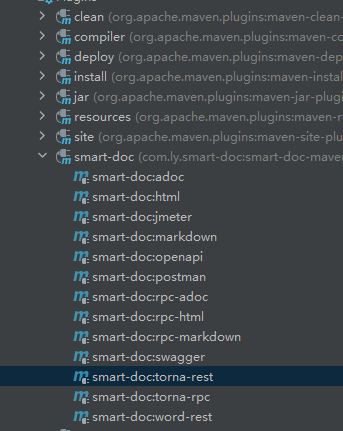
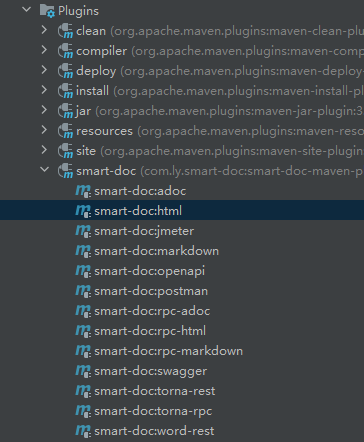
}执行Maven命令
mvn -Dfile.encoding=UTF-8 smart-doc:html
mvn -Dfile.encoding=UTF-8 smart-doc:markdown
...
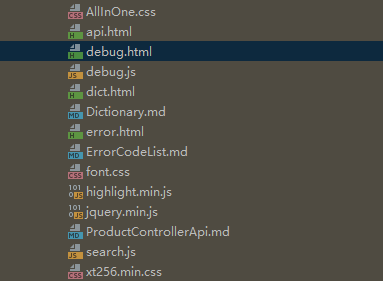
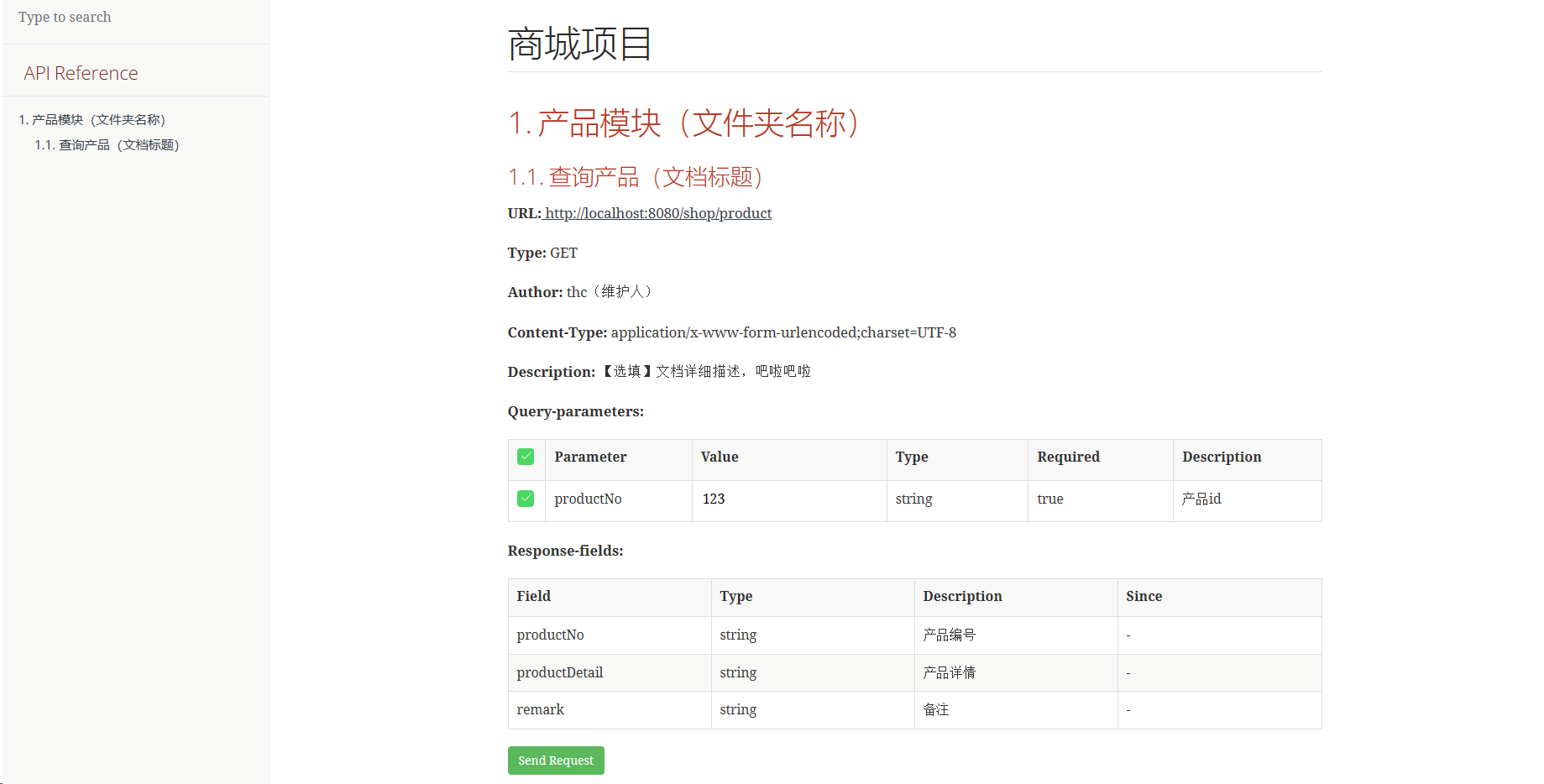
输出目录出现一些文档(如果想在文档中调试,需要配置 "createDebugPage": true,且后端配置跨域)


集成Torna平台
Torna是SmartDoc官方推荐的API管理平台,通过简单配置即可将文档推送到Torna,再也不用手动生成文档然后压缩发给前端了!
Docker安装Torna
这里推荐Docker安装,其他安装方式参考: torna: 接口文档解决方案
导入数据库,执行mysql.sql
创建配置文件,执行命令:
mkdir /etc/torna && wget https://gitee.com/durcframework/torna/raw/master/install/application.properties -O /etc/torna/application.propertiesvim /etc/torna/application.properties修改数据库连接配置
执行docker命令:
docker run --name torna --restart=always \
-p 7700:7700 \
-e JAVA_OPTS="-server -Xms512m -Xmx512m" \
-v /etc/torna/application.properties:/torna/config/application.properties \
-d registry.cn-hangzhou.aliyuncs.com/tanghc/torna:1.27.0浏览器访问http://ip:7700 (默认账号密码 admin 123456)

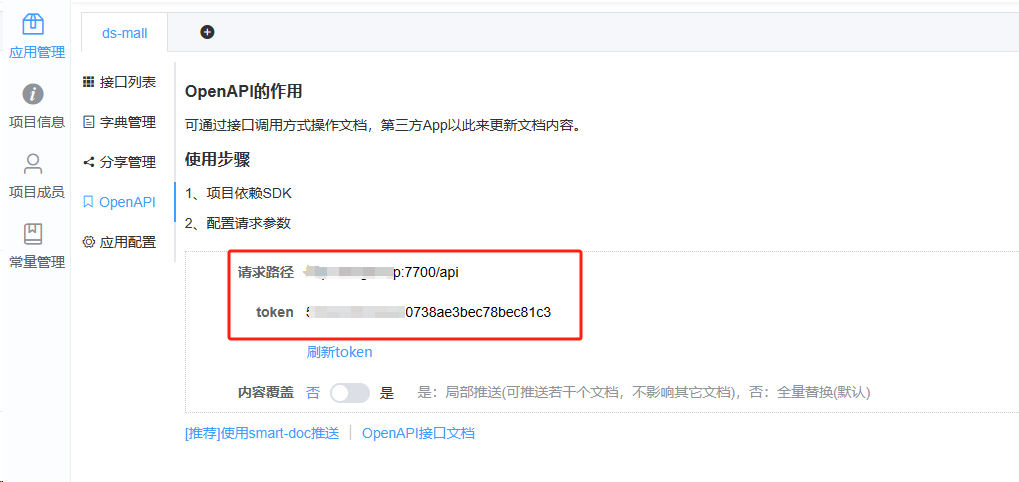
进入应用中找到此处配置

修改smart-doc.json ,添加如下配置
"openUrl": "http://tenglli.top:7700/api", // 上图的请求路径
"appToken": "9c870807288f4a5aad1afdda7b454c22", // 上图的token
"debugEnvName":"本地环境", // torna环境名称
"debugEnvUrl":"http://127.0.0.1:8080", // torna中接口的请求路径
"tornaDebug": true, // 是否打印torna推送日志
"replace": true, // 推送torna时替换旧的文档。改动还是会推送过去覆盖的,这个功能主要是保证代码删除了,torna上没有删除。使用maven命令推送文档到Torna